Shopemaa Express Storefront Guide #
Shopemaa express storefront is a free storefront template available in Shopemaa platform.

Usecase #
Selling physical products (ie: gift shop, grocery shop, clothing shop, cosmetics shop, etc)
Setup #
Follow the instructions below to configure your storefront.
Top Menu #
To position a Menu at the top, add a Menu with tag top.

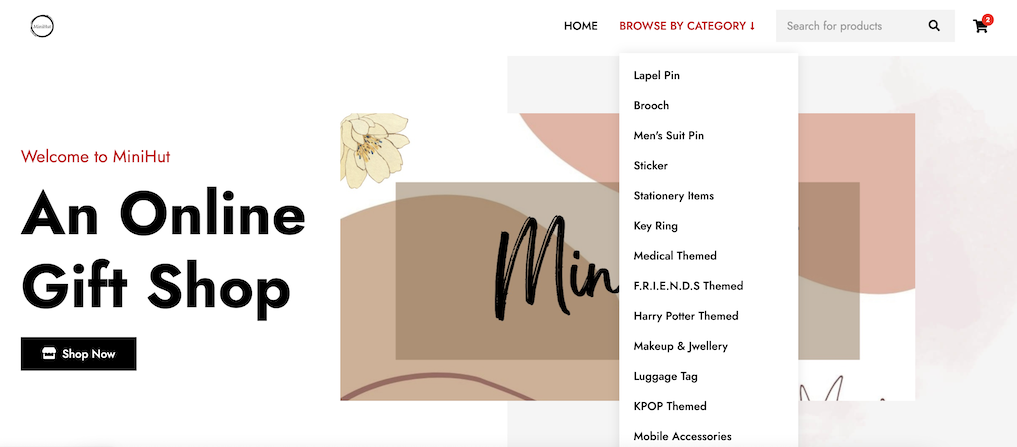
Navbar Menu #
To position a Menu in the navigation bar, add a Menu with tag nav.

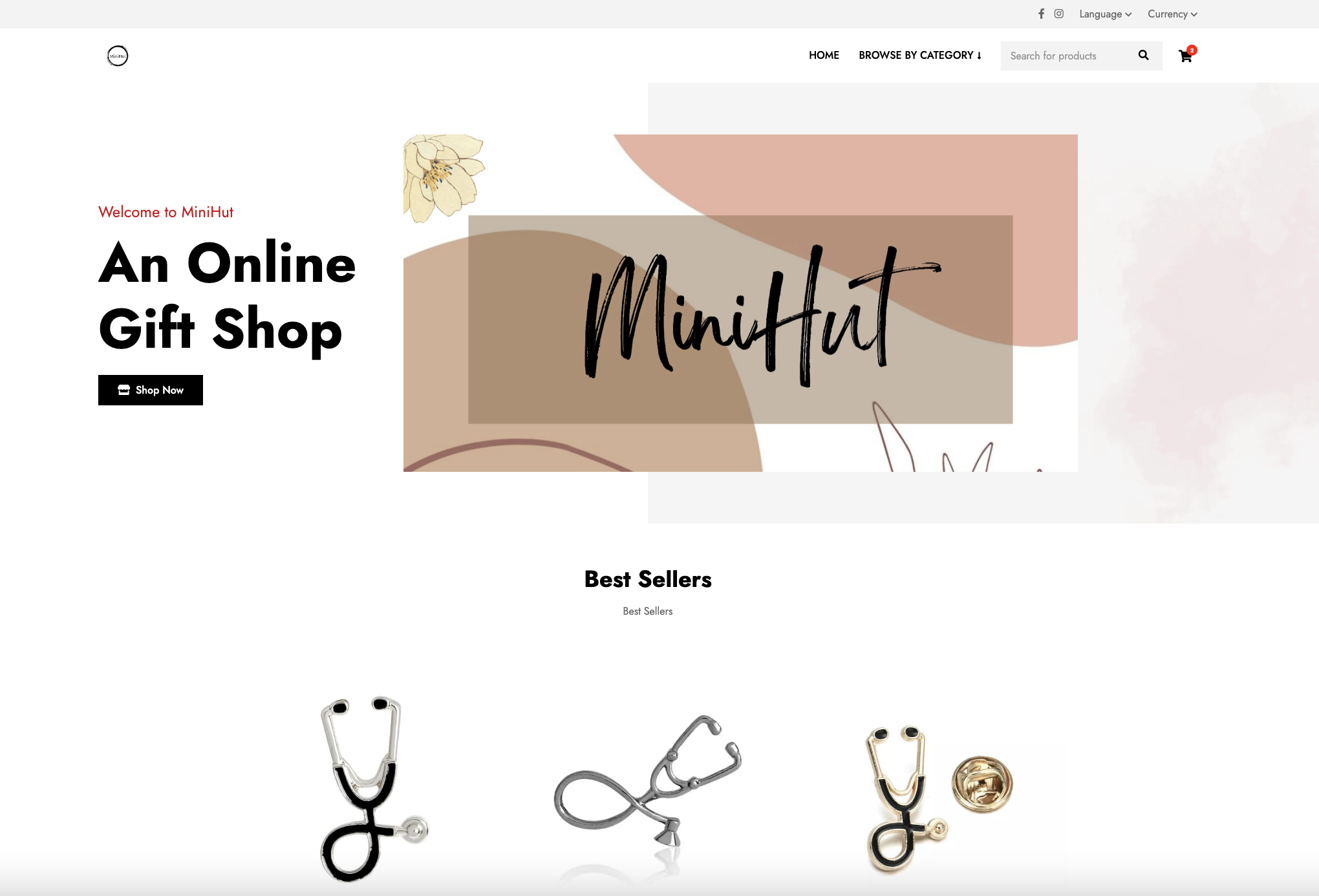
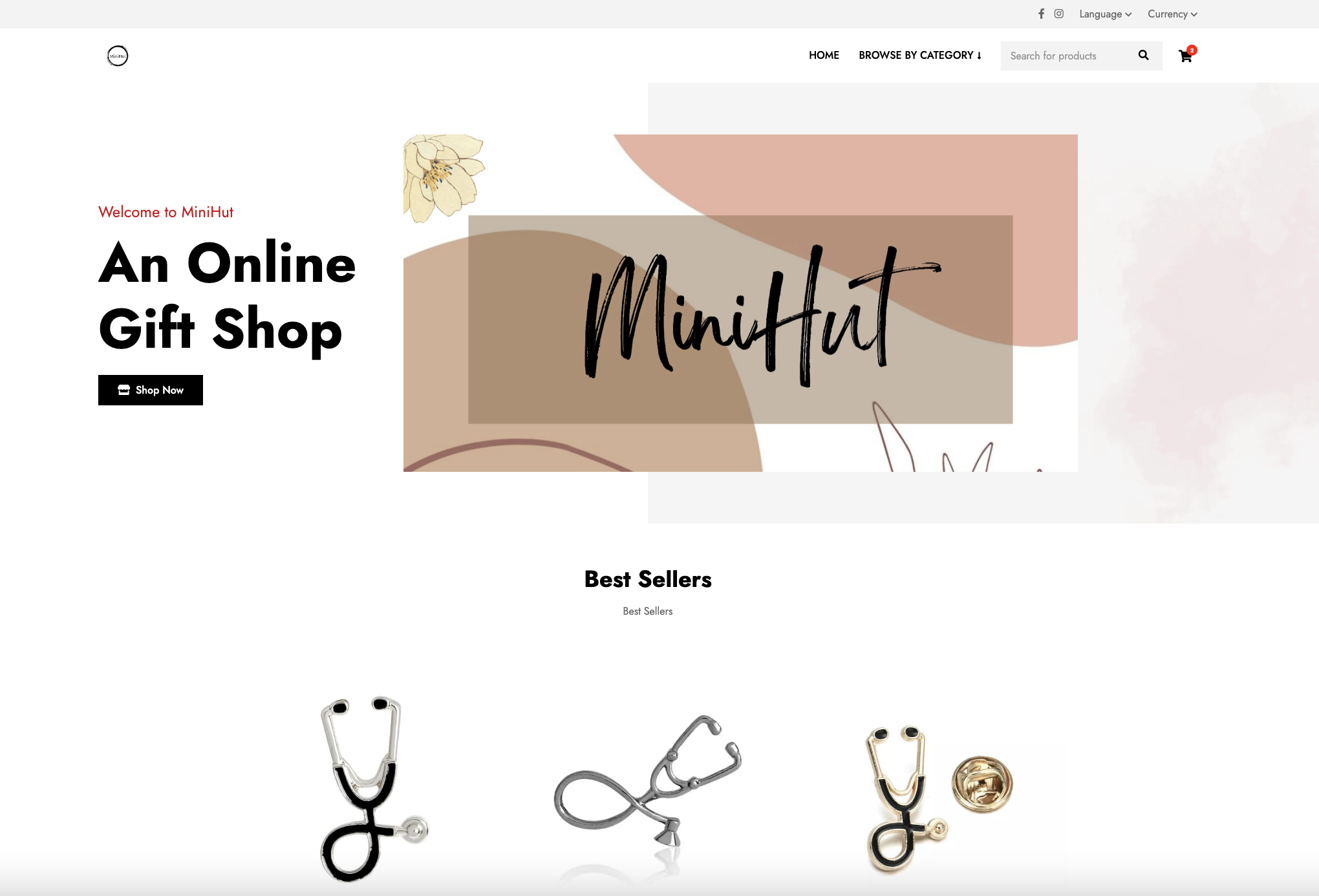
Home #
There are two main part in home. One is banner and another one is body.
To place Banner in banner section, add banner with tag main.
If you add Collection that will appear in Body. To populate body properly, add Collection and add Product to that
collection. First 6 products (Sorted by creation date) will be appeared for each collection.

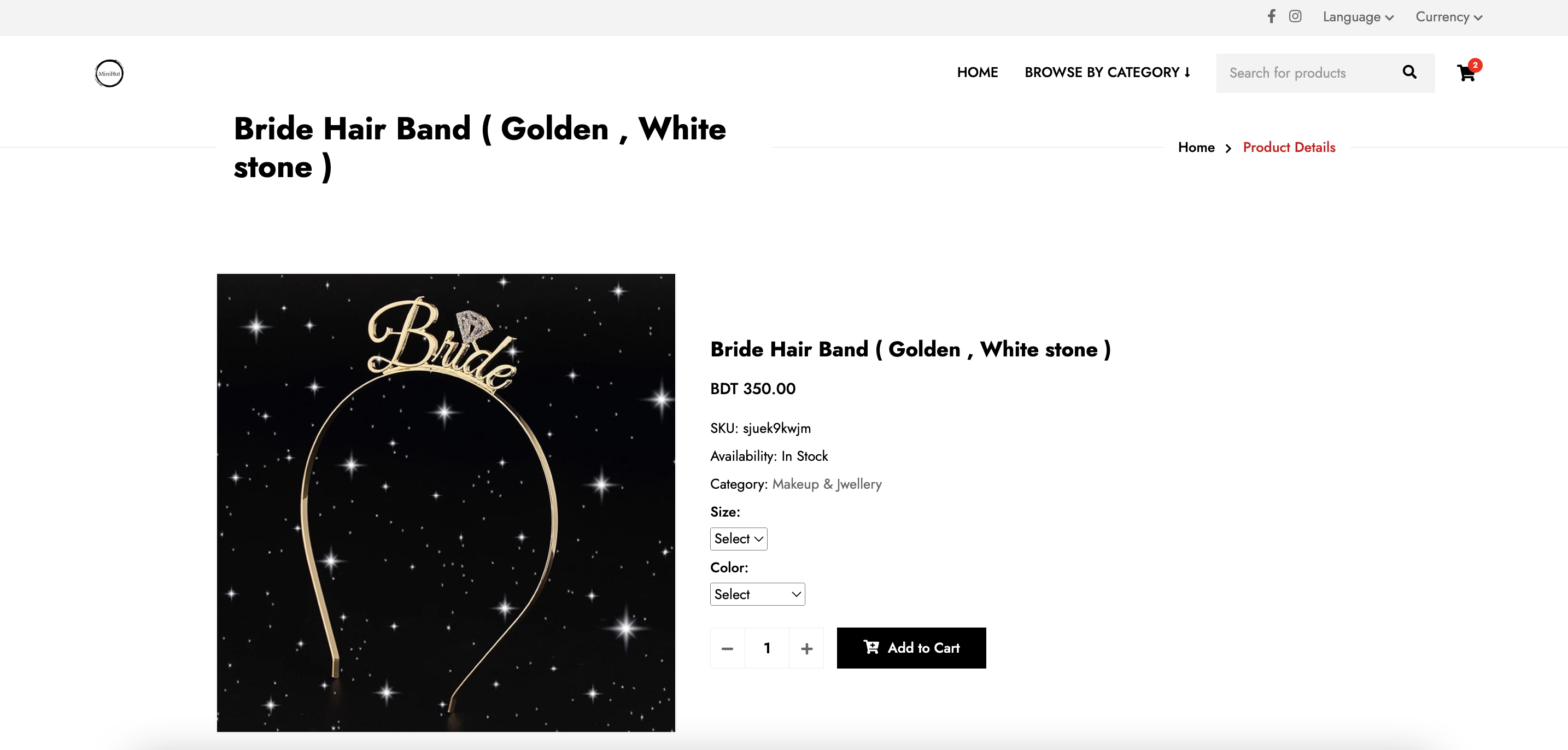
Product Details #
A single Product will be shown here. Product is queried using Slug. Product Attribute will also appear if any.

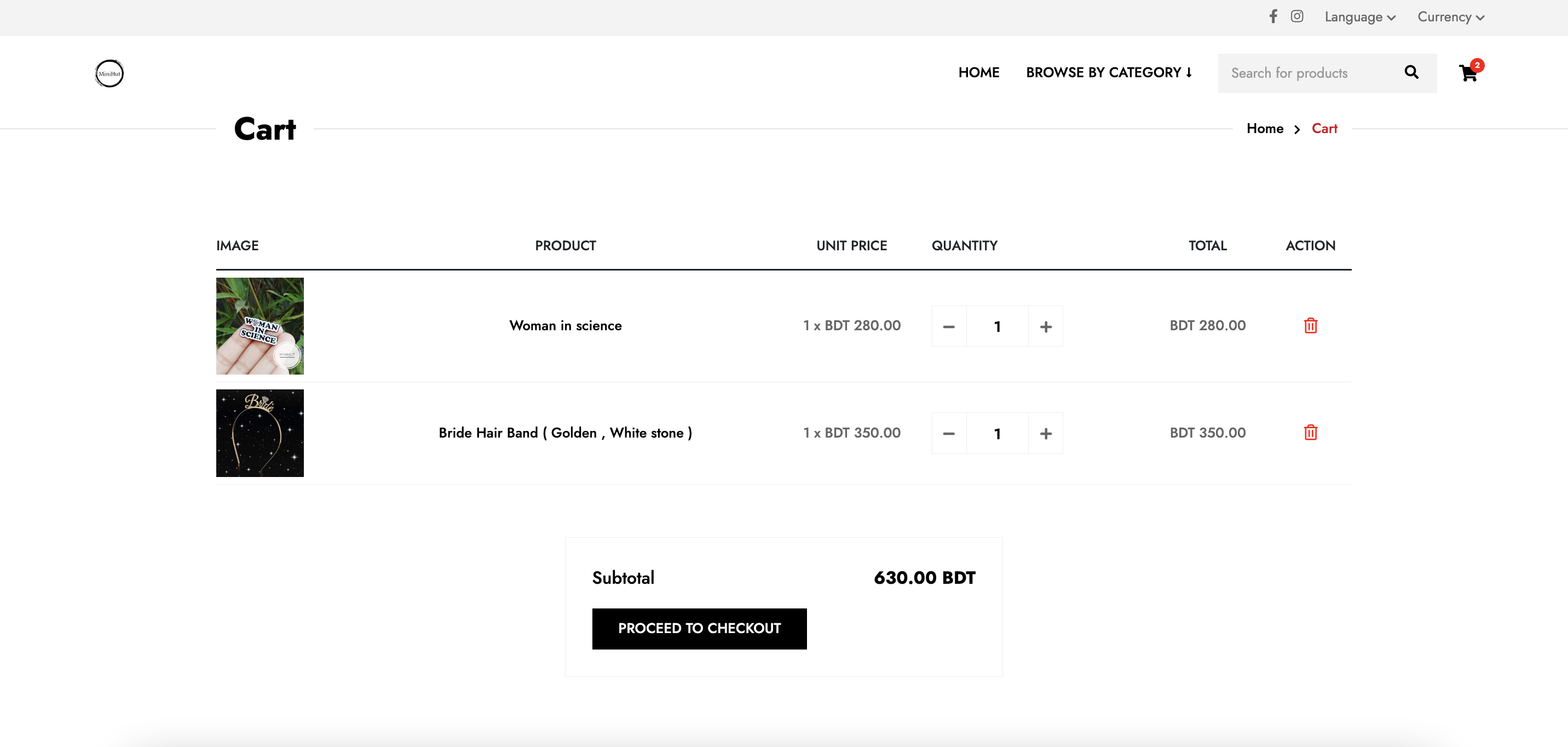
Cart #
In the Cart products added in the cart will appear. User can navigate to cart page using Cart icon. User can adjust
cart items from here.

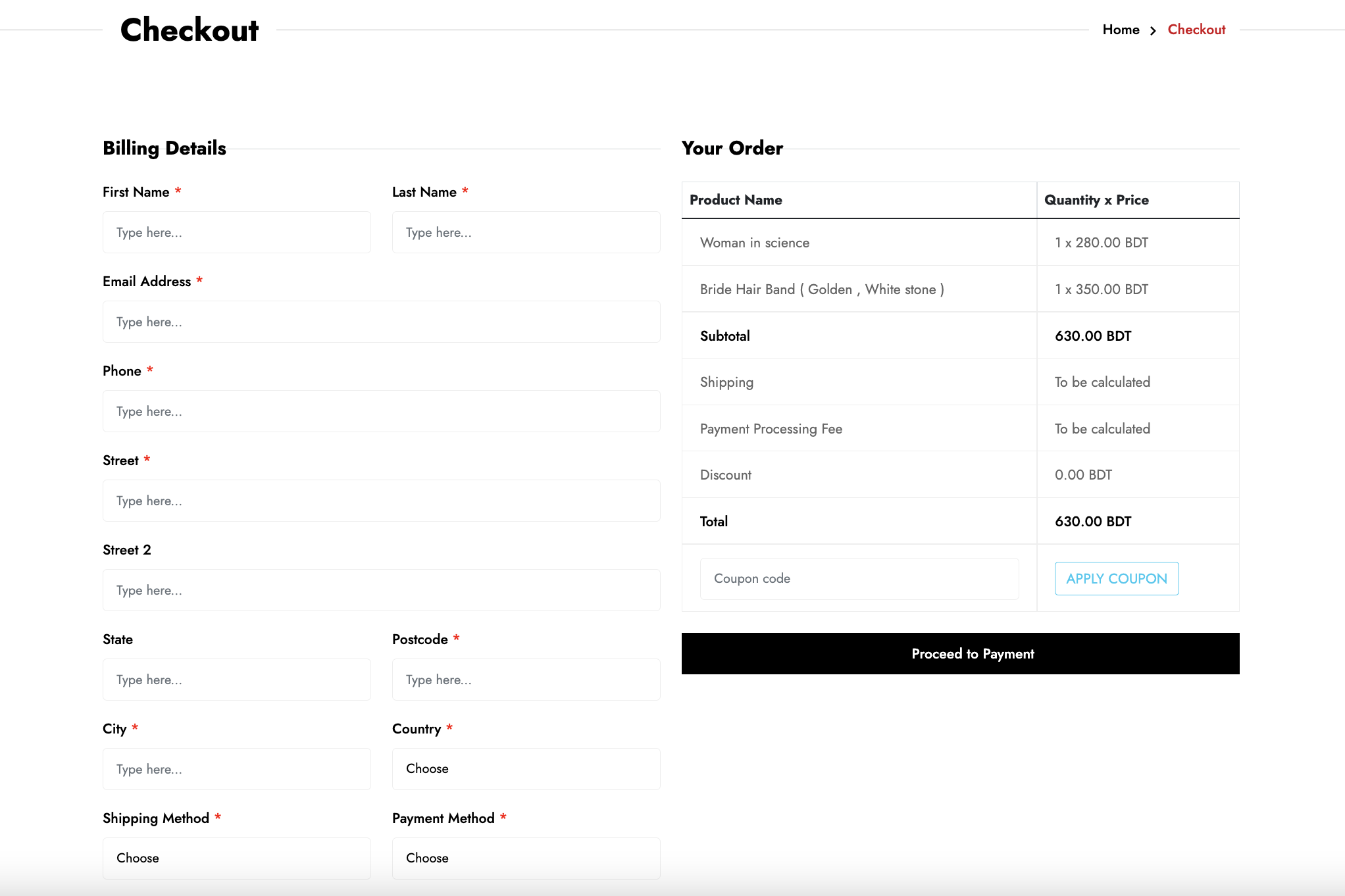
Checkout #
In Checkout page, user need to put all the required fields to place the order.

After Checkout user will be navigated to Order Details page.
If you have configured any Payment Gateway then the option will be available in Payment Method section.
If you have configured any Shipping Method then the option will be available in Shipping Method section.
Note that, both Payment Method and Shipping Method are required.
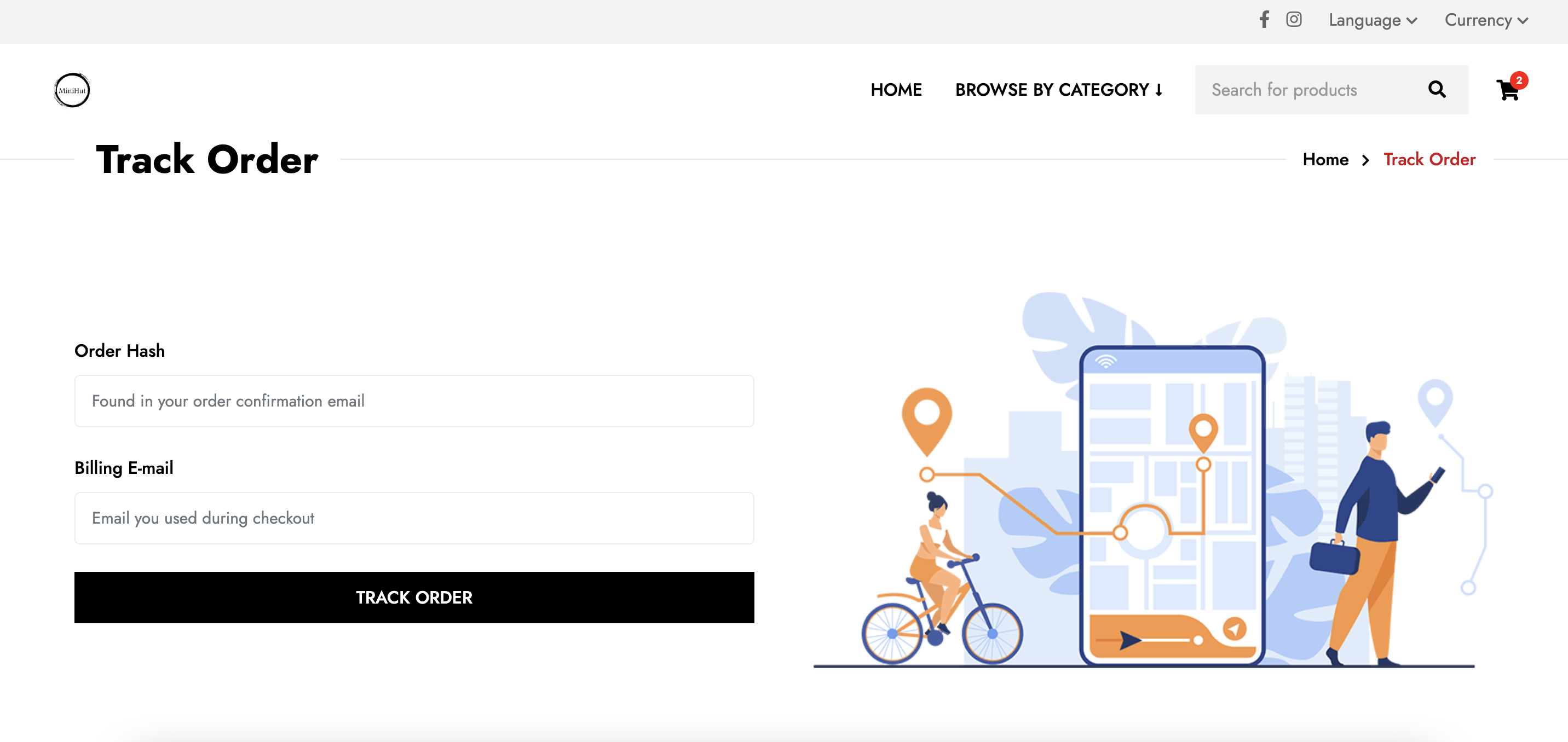
Order Details #
Have a Menu with url /track-order to show order tracking page.

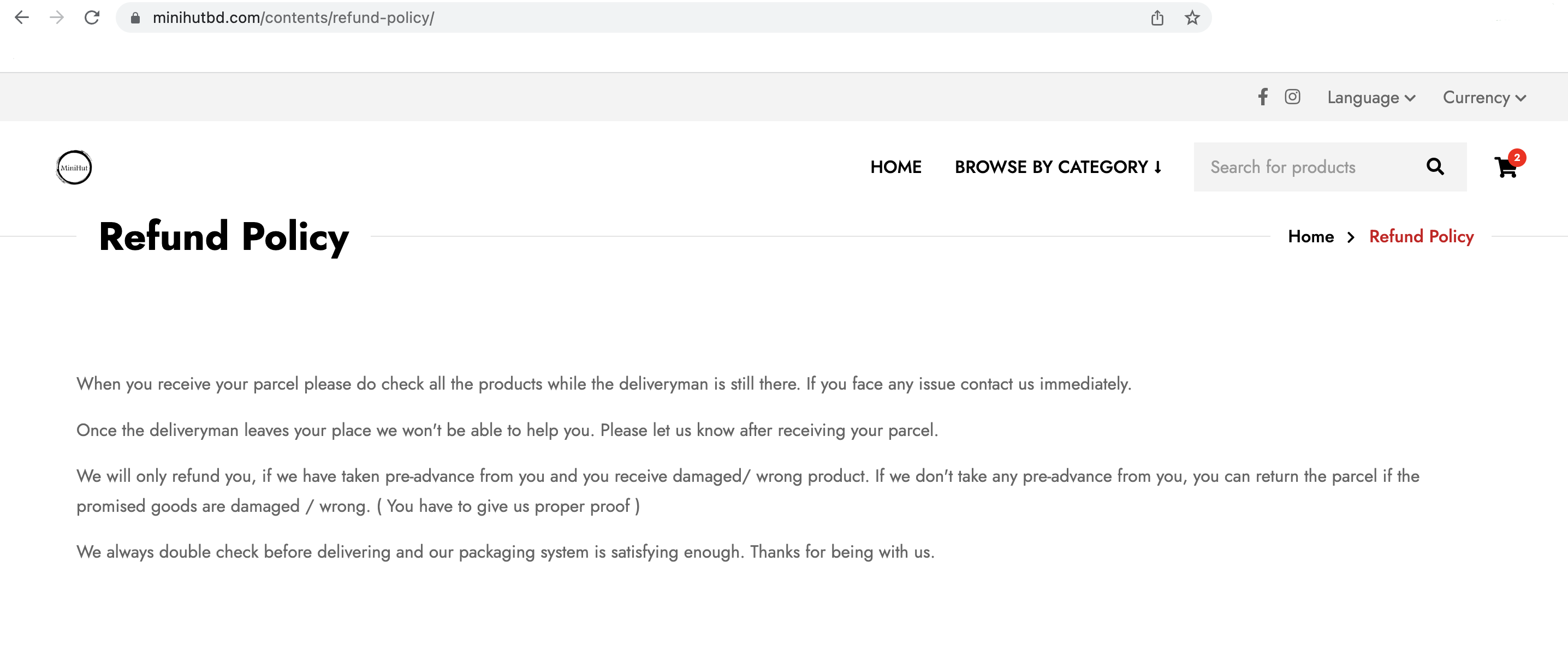
Page #
Page is to show a specific content. Page URL structure is,
/contents/{pageSlug}

Blog #
Blog is similar to Page. Blog URL structure is,
/blogs/{pageSlug}
Blog listing url structure is,
/blogs
Footer Menu #
Footer menu is divided into 2 sections. Help and Company. To add Menu to a specific section, add menu,
- with tag
helpto add to help section - with tag
companyto add to company section